Two major open source Web editors made releases in recent weeks: Bluefish and BlueGriffon. Despite the similarity in names (not to mention the fact that both are designed to edit HTML, CSS, and JavaScript), the projects could hardly be less alike. Bluefish takes a programmer's approach, while BlueGriffon is designed to provide as close to a WYSIWYG-design experience as is possible. Which one best suits your needs can depend heavily on the details of your content.
BluefishBluefish has been actively developed since the late 1990s, which makes it an elder statesman compared to a lot of open source projects. But with that history comes stability, and the project has done an excellent job of keeping up to date with the ever-changing standards of web development and the evolving desktop Linux environment. Bluefish is GTK+-based and utilizes standard components from the GNOME platform, such as Pango and Cairo. It is available through most distributions' package managers, but if you have to install it from source, the dependencies are easily satisfied.
The new release is the 2.2.x series (as of right now, a bugfix release makes 2.2.1 the latest version). 2.2.0 introduced a number of important changes, starting with support for GTK+ 3, making it fit in better with GNOME 3 and recent Ubuntu Unity desktops. However, GTK+ 2.x is still fully supported as well, so users on any platform will get the same feature updates.
Bluefish is fundamentally designed to edit HTML source code, and attempts to make that experience as nice as possible. You can open your page in any web browser by clicking on the globe button in the toolbar, but you still edit the source in the editor itself. Where Bluefish helps you is in highlighting syntax, providing one-click access to commonly-used shortcuts for the languages of the web, and in maintaining multi-file sites as "projects" that you can update collectively.
Version 2.2.x features a completely rewritten syntax-scanning engine, which is reported to be drastically faster on very large files. That engine is what allows Bluefish to parse HTML and JavaScript, providing not only the color-coded syntax highlighting, but niceties such as collapsing functional blocks of code (say, long JavaScript scripts or wordy HTML tables) so that they don't take up space on screen.
There are other applications capable of doing syntax highlighting, of course, but Bluefish ships with support for all of the languages you need to design modern sites — HTML5, CSS3, and JavaScript, of course, but SQL, PHP, Ruby, and framework-specific syntax like Wordpress modules, too. The latest release also adds support for lightweight Zen-coding markup, an abbreviation-format to speed up page authoring.
While writing or editing a page, Bluefish attempts to give you one-click access to the operations you need while composing. Historically, this meant things like one-click addition of tags or insertion of code blocks. The new release adds several more shortcuts, such as a language- and context-aware "select" commands. If you are debugging a problematic page or script, you can hit Shift-Control-D and Bluefish will select the current function block, whatever that is in the context of your document. If you are editing HTML, it will select the tag or block that encloses the cursor; if you are in JavaScript, it will select the current function. The comment command is similarly intelligent; hitting Shift-Control-C will comment out the selection, automatically choosing the correct comment delimiters for the language and syntax you are using.
There are plenty of minor changes in 2.2 as well, including a rewritten search tool that integrates into the editor interface (as opposed to requiring a modal pop-up window), the ability to search files on the hard disk, and an extension to the syntax-highlighter that recognizes the names of functions and variables that you define just like all of the pre-defined keywords. That last feature makes it easy to jump to a function definition or use auto-completion with your own code.
BlueGriffonWhile Bluefish makes the HTML and JavaScript front-and-center, BlueGriffon attempts to provide a what-you-see-is-what-you-get (WYSIWYG) Web authoring environment. The page source is always available in a separate tab, of course, but the idea behind the editor is to let you work directly on a rendered version of the page.
BlueGriffon is built on Mozilla code, and uses the Gecko renderer to produce this WYSIWYG page interface, which could impact your decisions if you need to optimize pages for Safari, IE, or another browser. The code base has had many ups and downs over the years — it started from the old Mozilla Composer editor component in the days before Firefox and Thunderbird were spun out as separate projects. For a while the application was known as Nvu, but developer Daniel Glazman discontinued it, and later started up BlueGriffon as its successor. Glazman announced the project in 2008, but the first releases did not appear until 2010. He maintains it independently, raising funds by selling Web-editing extensions through the BlueGriffon site.
The latest release is version 1.3.1, from November 24, 2011. As with most other Mozilla-based applications, BlueGriffon is cross-platform and is available in a wide assortment of languages. There are 32-bit and 64-bit Linux builds, as well as Windows and Mac OS X packages. The download is a binary installer script (although you can install it as non-root user for personal use); BlueGriffon is a self-contained XULRunner package. On the plus side, that means no dependencies to worry over, but on the down side the bundles are quite large.
BlueGriffon is quite capable as an editing tool; unfortunately the project does not publish release notes, so it can be quite hard to get a feel for what has changed over previous releases (although the blog does post periodic updates about bugfixes and enhancements, they are not bound to the release process). The rendered version of the page does not mark up HTML content — that would risk upsetting the alignment.
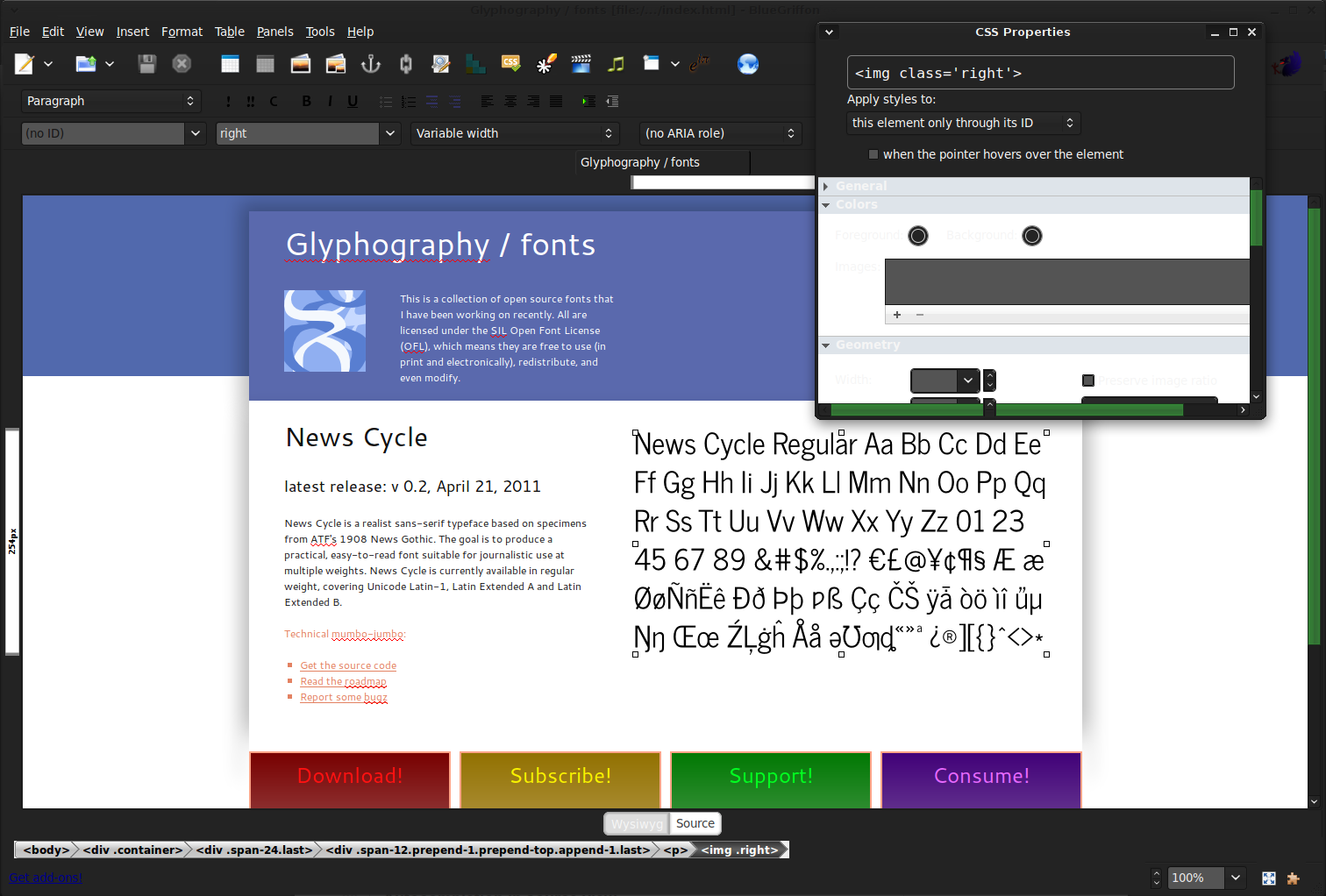
Rather, you can see the location of the cursor with sidebar "rulers" that mark off the active block element and give its dimensions. You can type text directly into the frame, and add or move media elements (images or videos) with the mouse. A toolbar at the bottom shows you the HTML element wrappers that enclose the current cursor position, complete with element IDs and style tags.
You can do basic word-processor-like markup to text in the WYSIWYG editor, including link and list formatting, but to really dig into the structure of your documents, you will need to use the separate CSS, form, MathML, and SVG editors. Here, BlueGriffon uses dialog boxes radio buttons to present the options. Although you can set every possible property an element supports this way, I am not sure if strictly qualifies as WYSIWYG, particularly for properties such as padding, color, shadows, and transformations that could be implemented in on-screen controls.
The project has been adding more GUI features since it turned 1.0 (which, believe it or not, was only a few months earlier in 2011), including a color picker harvested from the ColorZilla extension for Firefox, support for right-to-left text, and newer interactive features such HTML5 elements and CSS Media Queries. There are also customizable keyboard shortcuts and auto-completion in the source view editor. The commercial add-ons add even more features; they include a CSS stylesheet editor (as opposed to the one-element-at-a-time CSS property editor available by default), a table editor, and tools for managing JavaScript toolkits and multi-file sites.
Shades of differenceHaving spent time in both of the new releases, my preference for the moment is Bluefish. Sure, you do not get to manipulate elements directly on the page, but these days most of the hard work of building a site is not layout-centric. Bluefish allows you to manage full sites, not just operate on one file at a time, and it has far better code editing components than BlueGriffon does. In fact, I would venture to say that the auto-completion, code folding, and syntax highlighting features in Bluefish make it easier to edit CSS-heavy pages than the pop-up CSS configuration GUI does in BlueGriffon.
Firefox extensions like Web Developer close much of the WYSIWYG gap, because you can inspect and even alter the code directly in the browser. Add to that the fact that you do not have to pay for features like table editing and stylesheet support, and Bluefish offers a more compelling experience. Nevertheless, BlueGriffon is developing at an astonishing rate these days; it is worth checking in every few months to see how much progress has been made. If Bluefish's "open in browser" does not offer you a fast enough view on your changes, you may find working in BlueGriffon a better fit. And like I frequently remind myself, if you still aren't sure, it's open source: you can afford both.
]]>
No comments:
Post a Comment