In last week's Weekend Project, we learned what the Arduino platform is for, and what supplies and skills we need on our journey to becoming Arduino aces. Today we'll hook up an Arduino board and program it to do stuff without even having to know how to write code.
Advice From A GuruExcellent reader C.R. Bryan III (C.R. for short) sent me a ton of good feedback on part 1, Weekend Project: Learning Ins and Outs of Arduino. Here are some selected nuggets:
Solder: 63/37 is better, especially for beginning assemblers, because that alloy minimizes the paste phase, where the lead has chilled to solid but the tin hasn't, thus minimizing the chance of movement fracturing the cooling joint and causing a cold solder joint. I swear by Kester "44" brand solder as the best stuff for home assembly/rework.Wash hands after handling lead-bearing solder and before touching anything.Xuron Micro Shear make great flush cutters.Stripping down and re-using old electronic components is a worthy and useful skill, and rewards careful solder-sucking skills (melting and removing old solder). Use a metal-chambered spring-loaded solder sucker, and not the squeeze-bulb or cheapo plastic models.Solder and de-solder in a well-ventilated area. A good project for your new skills is to use an old computer power supply to run a little PC chassis fan on your electronics workbench.
Connecting the Arduino
Consult Installing Arduino on Linux for installation instructions, if you haven't already installed it. Your Linux distribution might already include the Arduino IDE; for example, Fedora, Debian, and Ubuntu all include the Arduino software, though Ubuntu is way behind and does not have the latest version, which is 1.0. It's no big deal to install it from sources, just follow the instructions for your distribution.
Now let's hook it up to a PC so we can program it. One of my favorite Arduino features is it connects to a PC via USB instead of a serial port, as so many embedded widgets do. The Arduino can draw its power from the USB port, if you're using a fully-powered port and not an unpowered shared hub. It also runs from an external power supply like a 9V AC-to-DC power plug with a 2.1mm barrel plug, and a positive tip.
Let's talk about power supplies for a moment. A nice universal AC-to-DC adapter like the Velleman Compact Universal DC Adapter Power Supply means you always have the right kind of power. This delivers 3-12 volts and comes with 8 different tips, and has adjustable polarity. An important attribute of any DC power supply is polarity. Some devices require a certain polarity (either positive or negative), and if you reverse it you can fry them. (I speak from sad experience.) Look on your power supply for one of the symbols in Figure 1 to determine its polarity.
Figure 1 shows how AC-to-DC power adapter polarity is indicated by these symbols. These refer to the tip of the output plug.
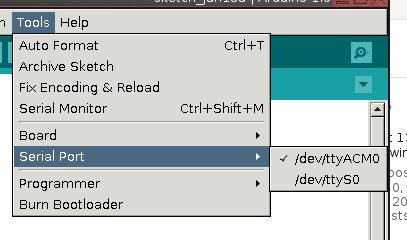
Getting back to the Arduino IDE: Go to Tools > Board and click on your board. Then in Tools > Serial Port select the correct TTY device. Sometimes it takes a few minutes for it to display the correct one, which is /dev/ttyACM0, as shown in Figure 2. This is the only part I ever have trouble with on new Arduino IDE installations.
Figure 2: Selecting the /dev/ttyACM0 serial device.
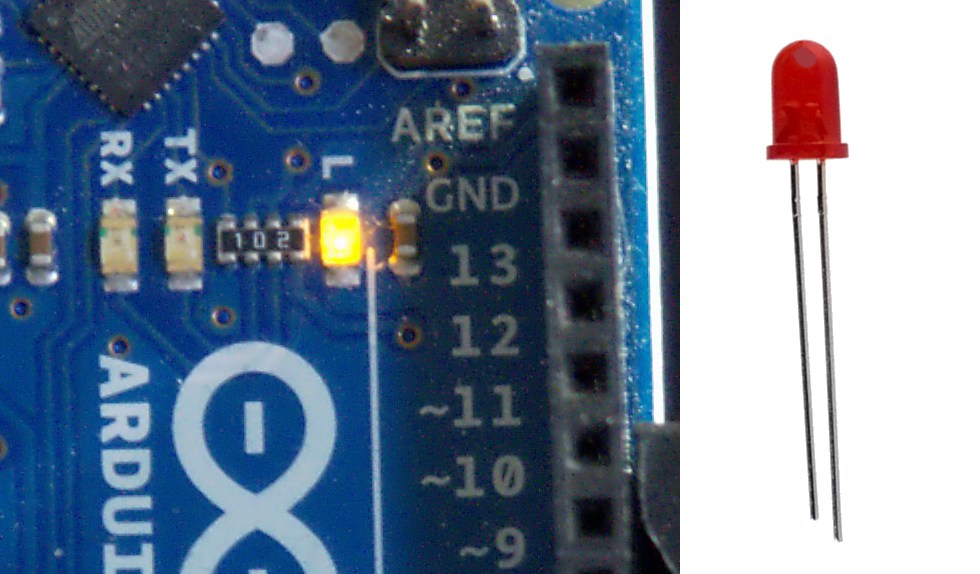
Most Arduino boards have a built-in LED connected to digital output pin 13. But are we not nerds? Let's plug in our own external LED. Note how the LED leads are different lengths. Figure 3 shows how many Arduino boards have an onboard LED wired to pin 13. External LEDs have two leads, and one is longer than the other. The long lead is the anode, or positive lead, and the short lead is the cathode, or negative lead.
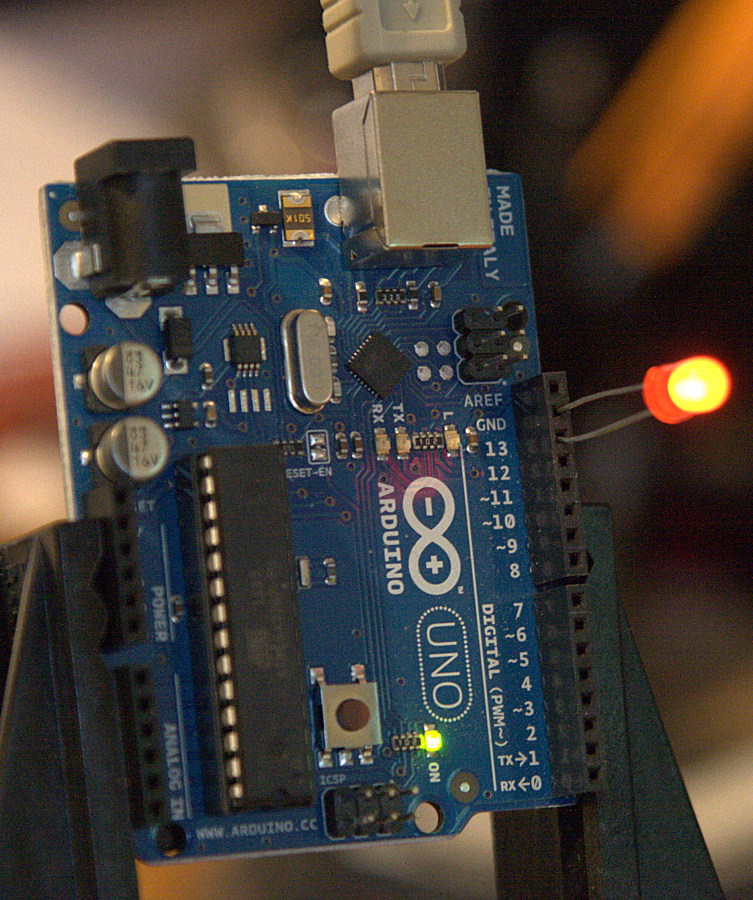
Plug the anode into pin 13 and the cathode into the ground. Figure 4 shows the external LED in place and all lit up.
Loading a SketchThe Arduino IDE comes with a big batch of example sketches. Arduino's "hello world"-type sketch is called Blink, and it makes an LED blink.
/* Blink Turns on an LED on for one second, then off for one second, repeatedly. This example code is in the public domain. */void setup() { // initialize the digital pin as an output. // Pin 13 has an LED connected on most Arduino boards: pinMode(13, OUTPUT); }void loop() { digitalWrite(13, HIGH); // set the LED on delay(1000); // wait for a second digitalWrite(13, LOW); // set the LED off delay(1000); // wait for a second}
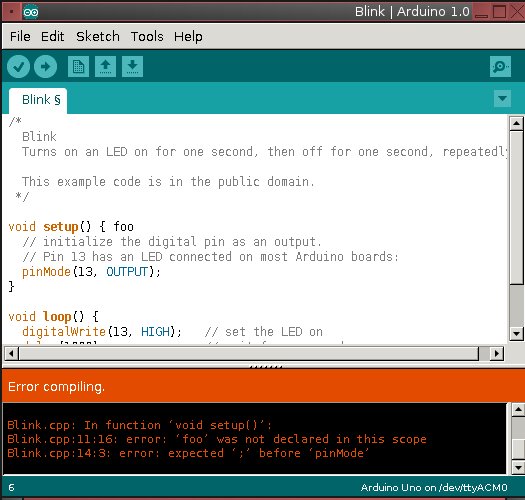
Open File > Examples > Basic > Blink. Click the Verify button to check syntax and compile the sketch. Just for fun, type in something random to create an error and then click Verify again. It should catch the error and tell you about it. Figure 5 shows what a syntax error in your code looks like when you click the Verify button.
Remove your error and click the Upload button. (Any changes you make will not be saved unless you click File > Save.) This compiles and uploads the sketch to the Arduino. You'll see all the Arduino onboard LEDs blink, and then the red LED will start blinking in the pattern programmed by the sketch. If your Arduino has its own power, you can unplug the USB cable and it will keep blinking.
Editing a SketchNow it gets über-fun, because making and uploading code changes is so fast and easy you'll dance for joy. Change pin 13 to 12 in the sketch. Click Verify, and when that runs without errors click the Upload button. Move the LED's anode to pin 12. It should blink just like it did in pin 13.
Now let's change the blink duration to 3 seconds:
digitalWrite(13, HIGH); // set the LED on delay(3000); // wait for three seconds
Click Verify and Upload, and faster than you can say "Wow, that is fast" it's blinking in your new pattern. Watch your Arduino board when you click Upload, because you'll see the LEDs flash as it resets and loads the new sketch. Now make it blink in multiple durations, and note how I improved the comments:
void loop() { digitalWrite(13, HIGH); // set the LED on delay(3000); // on for three seconds digitalWrite(13, LOW); // set the LED off delay(1000); // off for a second digitalWrite(13, HIGH); // set the LED on delay(500); // on for a half second digitalWrite(13, LOW); // set the LED off delay(1000); // off for a second}
Always comment your code. You will forget what your awesome codes are supposed to do, and it helps you clarify your thinking when you write things down.
Now open a second sketch, File > Example > Basics > Fade.
/* Fade This example shows how to fade an LED on pin 9 using the analogWrite() function. This example code is in the public domain. */int brightness = 0; // how bright the LED isint fadeAmount = 5; // how many points to fade the LED byvoid setup() { // declare pin 9 to be an output: pinMode(9, OUTPUT);} void loop() { // set the brightness of pin 9: analogWrite(9, brightness); // change the brightness for next time through the loop: brightness = brightness + fadeAmount; // reverse the direction of the fading at the ends of the fade: if (brightness == 0 || brightness == 255) { fadeAmount = -fadeAmount ; } // wait for 30 milliseconds to see the dimming effect delay(30); }
Either move the anode of your LED to pin 9, or edit the sketch to use whatever pin you want to use. Click Verify and Upload, and your LED will fade in and out. Note how the Blink sketch is still open; you can open multiple sketches and quickly switch between them.
Now open File > Example > Basics > BareMinimum:
void setup() { // put your setup code here, to run once:}void loop() { // put your main code here, to run repeatedly: }
This doesn't do anything. It shows the minimum required elements of an Arduino sketch, the two functions setup() and loop(). The setup() function runs first and initializes variables, libraries, and pin modes. The loop() function is where the fun stuff happens, the blinky lights or motors or sensors or whatever it is you're doing with your Arduino.
You can go a long way without knowing much about coding, and you'll learn a lot from experimenting with the example sketches, but of course the more you know the more you can do. Visit the Arduino Learning page to get detailed information on Arduino's built-in functions and libraries, and to learn more about writing sketches. In our final part of this series we'll add a Wave audio shield and a sensor, and make a scare-kitty-off-the-kitchen-counter device.
]]>
No comments:
Post a Comment